SapUI5: Добавить CSS класс в зависимости от значения поля
Иногда бывает необходимо добавить какое-то особое оформление элементу, в зависимости от его значения.
Ситуации могут быть разные. Например, раскрасить поле в зависимости от процентного значения поля и т. п.
Рассмотрим один из вариантов решения данной задачи!
Пример к посту — https://github.com/kannade/formatter.blur. Можете импортировать его в свой webIDE.
Будем делать следующее:
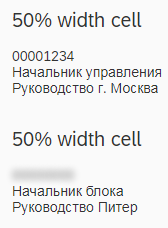
Если текстовое поле имеет значение «00000000», то будем добавлять к нему эффект размытия.
В любом другом случае выводим нормальное значение.
Поехали!
Форматирование поля.
Определим и создадим модель в models.js:
createJSONModels: function() { var oModel = new sap.ui.model.json.JSONModel({ Pernr: "", PositionTxt: "", OrgunitTxt: "", Pernr2: "", PositionTxt2: "", OrgunitTxt2: "" }); return oModel; }, |
установим модель на Component.js:
this.setModel(models.createJSONModels(), "oEmplMdl"); |
и заполним модель в контроллере Main.controller.js:
var oComp = this.getOwnerComponent(); var oEmplMdl = oComp.getModel("oEmplMdl"); if (oEmplMdl) { oEmplMdl.setProperty("/Pernr", "00001234"); oEmplMdl.setProperty("/Pernr2", "00000000"); oEmplMdl.setProperty("/PositionTxt", "Начальник управления"); oEmplMdl.setProperty("/PositionTxt2", "Начальник блока"); oEmplMdl.setProperty("/OrgunitTxt", "Руководство г. Москва"); oEmplMdl.setProperty("/OrgunitTxt2", "Руководство Питер"); } |
В представлении опишем поля со значением:
<text id="lblEmpNo" text="{path : 'oEmplMdl>/Pernr', formatter: 'formatter.blur.model.formatter.formatBlur' }" visible="{= !!${oEmplMdl>/Pernr} }"></text> … <text id="lblEmpNo2" text="{path : 'oEmplMdl>/Pernr2', formatter: 'formatter.blur.model.formatter.formatBlur' }" visible="{= !!${oEmplMdl>/Pernr2} }"/></text> |
И для первого и для второго поля мы определили форматтер formatter.blur.model.formatter и метод formatBlur, который будет форматировать поле, в зависимости от значения:
jQuery.sap.declare("formatter.blur.model.formatter"); formatter.blur.model.formatter = { //метод, который будет форматировать поле formatBlur: function(sVal) { if (sVal) { //Если значение поля = "00000000" if (sVal === "00000000") { //Добавим к элементу css класс blur this.addStyleClass("blur"); } else { //Удалим css класс blur this.removeStyleClass("blur"); } //Вернем значение return sVal; } } }; |
Эффект размытия на CSS.
Чуть выше мы добавили css класс к элементу, который форматировали в зависимости от его значения.
Опишем класс в style.css:
.blur { color: transparent !important; text-shadow: 0 0 10px rgba(0, 0, 0, 0.5); -webkit-transition: text-shadow 2.0 ease-out; -moz-transition: text-shadow 2.0 ease-out; -ms-transition: text-shadow 2.0 ease-out; -o-transition: text-shadow 2.0 ease-out; transition: text-shadow 2.0 ease-out; } |
Вот и все :).
Удачных разработок!