Изменение ориентации мобильного устройства (Detect Orientation Change on Mobile Devices)
Когда вы разрабатываете мобильное приложение особое внимание надо уделять ориентации мобильного устройства.
Зачастую в портретном режиме (portrait) разные элементы должны быть либо меньшей ширины, либо не иметь текст, либо иметь иконку…, нежели чем в горизонтальном (альбомном) положении (landscape) мобильного устройства.
Решения данной задачи сводиться к двум пунктам:
- Распознавание ориентации при начальной загрузке приложения.
- Сам процесс смены ориентации.
Распознавание ориентации устройства при начальной загрузке приложения.
Данный пункт считаю правильным разбить на два:
- Если представление рисуется в JavaScript.
- Если представление рисуется в XML.
Представление в JavaScript.
Проверка каких-либо параметров устройства сводится к вызову модели device.
Выглядеть на SapUI5 это может следующим образом:
if (sap.ui.Device.system.phone) { // Если приложение загружено на мобильном устройстве } if (sap.ui.Device.os.name === "Android") { // Если приложение загружено на устройстве с операционной системой "Android" } if (sap.ui.Device.orientation.portrait) { // Если приложение загружено на устройстве в "портретном" режиме } |
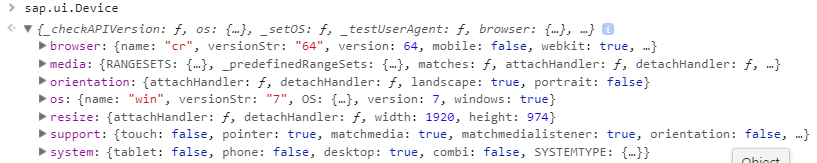
sap.ui.Device имеет и другие свойства:

Более подробно с ними можно ознакомиться тут «namespace sap.ui.Device«.
Определение ориентации мобильного устройства на JavaScript:
var evt = window.matchMedia("(orientation: portrait)"); if(evt.matches) { // Портретная ориентация } else { // Горизонтальная (альбомная) ориентация } |
Представление в XML.
Для XML представлений рекомендую использовать Тернарный оператор «?».
Тернарный оператор «?» — это самый обычный «If / then / else», но только записанный в сокращенном виде.
Давайте посмотрим на примере:
<button text="{= (${device>/system/phone} && ${device>/orientation/portrait} ? '' : ${i18n>checkBtn} }" press="onClickBtn" id="simpleBtn"/> </button> |
Мы так же обращаемся к модели device. В данном примере если у нас устройство мобильное и (логическое И — && (& amp; & amp;)) ориентация портретная, то ничего не выводим (‘ ‘), иначе выведем текст из языковой модели i18n (${i18n>smplBtn}).
При помощи данного тернарного оператора можно конструировать и более сложные вложенные условия:
<button type="Reject" text="{= !${device>/system/phone} ? ${i18n>rejBtn} : (!${device>/orientation/portrait} ? ${i18n>rejBtn} : '') }" icon="{= !${device>/system/phone} ? 'sap-icon://decline' : (${device>/orientation/portrait} ? 'sap-icon://decline' : '' ) }" width="{= !${device>/system/phone} ? '10rem' : (${device>/orientation/portrait} ? '2rem' : '6rem') }" press="onRejectBtn" id="rejectBtn"/> </button> |
Задачу «Как определить ориентацию мобильного устройства при загрузке приложения» мы решили, перейдем к процессу смены ориентации девайса!
Процесс смены ориентации мобильного устройства
Cмена ориентации мобильного устройства на SapUI5:
//Модель device var deviceMdl = oComp.getModel("device").getData(); //Слушаем событие смены ориентации устройства sap.ui.Device.orientation.attachHandler(function(oEvt) { if (deviceMdl) { if (deviceMdl.system.phone && deviceMdl.orientation.portrait) { //Если мобильное устройство и ориентация портретная } else { } } }); |
Cмена ориентации мобильного устройства на JavaScript:
//Слушаем событие смены ориентации устройства window.addEventListener("orientationchange", function() { if (window.matchMedia("(orientation: portrait)").matches) { // Режим PORTRAIT (книжный) } if (window.matchMedia("(orientation: landscape)").matches) { // режим LANDSCAPE (альбомный) } }, false); |
или немного другим способом:
var evt = window.matchMedia("(orientation: portrait)"); // Слушаем событие изменения ориентации устройства evt.addListener(function(m) { if(m.matches) { // Изменено на портретный режим } else { // Изменено на горизонтальный (альбомный) режим } }); |
Некоторые устройства не поддерживают событие orientationchange, поэтому можно отловить изменение размера окна.
Событие изменение размера окна для SapUI5:
sap.ui.Device.resize.attachHandler(this.adaptSizeToScreen, this); |
При изменении размеров браузера будет вызываться метод this.adaptSizeToScreen. Высоту и ширину получаем из sap.ui.Device.resize.height и sap.ui.Device.resize.width соответственно.
Событие изменение размера окна на JavaScript:
// Слушаем событие изменения размера страницы window.addEventListener("resize", function() { // Здесь получаем размеры экрана window.innerHeight и window.innerWidt }, false); |
Определение ориентации устройства при помощи CSS:
В конце посмотрим на то, как можно решить данный вопрос при помощи медиа-запросов (CSS3):
/* портретная ориентация */ @media screen and (orientation:portrait) { /* Стили для портретной ориентации */ } /* горизонтальная ориентация */ @media screen and (orientation:landscape) { /* стили для горизонтальной ориентации */ } |
Например, установим разную фоновую картинку в случае альбомной (landscape) или портретной ориентации (portrait):
@media screen and (orientation: landscape) { #logo { background: url(logo1.png) no-repeat; } } @media screen and (orientation: portrait) { #logo { background: url(logo2.png) no-repeat; } } |
Можно задавать стили более «направленно». Стиль для устройств с альбомной ориентацией или минимальной шириной 480 пикселов:
@media all and (orientation: landscape), all and (min-width: 480px) { ... } |
Удачной мобильной адаптации ;).