Как добавить full SSL на сайт бесплатно (cloudflare + nginx).
Что такое HTTPS?
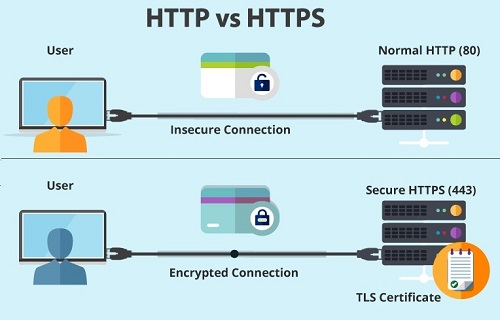
HTTPS (от англ. HyperText Transfer Protocol Secure) — расширение HTTP-протокола, созданное для шифрования данных и обеспечивающее защиту сетевого соединения от прослушивания.
HTTPS — это обычный HTTP, работающий через шифрованные транспортные механизмы SSL и TLS.
Зачем нужен HTTPS?
Представьте, сидите вы в кафе, пьете сок и решили зайти в свой VK аккаунт. Подключились к публичной Wi-Fi сети, перешли на vk.com, ввели имя и пароль.
У злоумышленника (в данном случае администратора этой самой Wi-Fi сети) есть два способа похитить данные входа от вашего аккаунта:
- Перехватить трафик.
- Подложить вам вместо vk.com фейковую страницу, где вы сами введете свой пароль.
Для предотвращения краж ценной информации был создан HTTPS (аж в 1994 году), который шифрует канал между клиентом и сервером:

Подытожим! HTTPS нужен для:
- Обеспечение безопасности (шифрованного канала) при обмене информацией между сайтом (сервером) и устройством пользователя.
- Повышение репутации и доверия к сайту.
- HTTPS является одним из ранжирующих факторов.
Зачем мне устанавливать HTTPS на свой сайт?
По данным телеметрии Firefox: 28 августа 2017 года количество страниц загруженных по протоколу HTTPS превысило 60%!
Если сайт собирает личные данные пользователей, например, ФИО и имейл, то он становится оператором персональных данных. По федеральному закону № 152 такой ресурс обязан соблюдать целый комплекс мер по защите персональных данных! Установка SSL-сертификата — одна из них.
В перспективе перевод сайта с HTTP на HTTPS придется осуществить всем сайтам! К этому будут подталкивать вас как поисковые системы, так и браузеры.
Какие бывают SSL сертификаты?
Существует 3 вида SSL-сертификатов:
-
- DV (domain validation) SSL — подтверждает домен, шифрует и защищает данные при передаче с помощью протокола https. Доступен физическим лицам и компаниям. Выпускается он, как правило, за несколько минут. Подойдет для блогов, личных сайтов и т. п.

-
- OV (organization validation) SSL — кроме защиты информации с помощью https проводится проверка документов и существования ИП или юридического лица. Гарантируется принадлежность домена конкретной организации. Выпускается в течение 1-3 дней. Подойдет для интернет магазинов, сайтов компаний и т. п.
- EV (extended validation) SSL — то же, что и OV, только детально проверяется уже и налоговая, и коммерческая деятельность компании. На сайте рядом с URL появляется название компании. Выпускается в течение 3-9 дней. Подойдет для банков, финансовых организаций, платежных систем и т. п.
![]()
Где взять SSL сертификат?
Получить SSL сертификат можно в специальном удостоверяющем центре. Распространением сертификатов также занимаются партнеры таких центров (например, ваш хостер). Как пример, можно получить сертификат в компании Ru-Center.
НО! Всю эту теорию можно прочитать на сотнях блогов и сайтов, давайте перейдет к практике!
Как установить на свой сайт SSL?
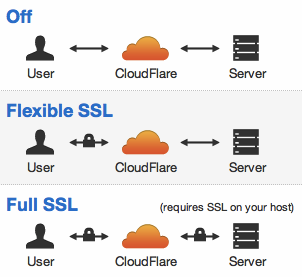
CloudFlare (CF) предоставляет несколько моделей работы с сайтом по безопасному протоколу с использованием сертификата безопасности:

В данной статье мы будет настраивать full SSL c бесплатным самоподписанным сертификатом!
Этот сертификат можно использовать как на корневом домене, так и на поддомене.
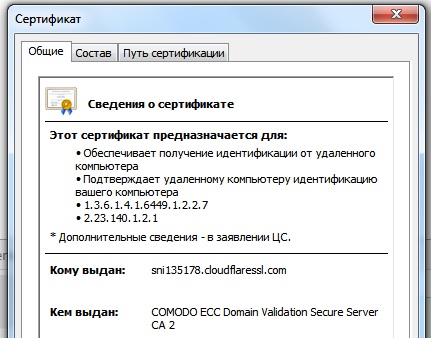
Но у данного сертификата есть один недостаток, если пользователь решит просмотреть информацию о нём, то увидит, что сертификат выдан не нам, а компании CloudFlare:

Я надеюсь у вас успешно подключен CF и настроен для работы c nginx.
Шаг №1. Подготовка сайта для работы с HTTPS.
Прежде всего необходимо подготовить наш сайт!
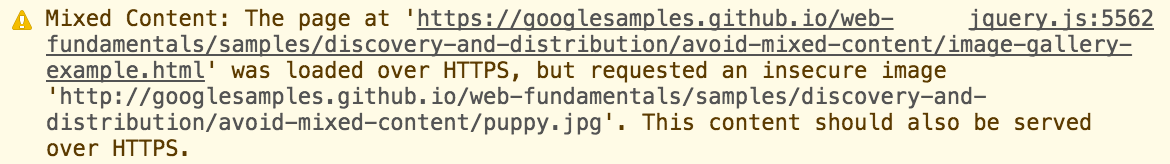
Если страница, переданная по HTTPS, содержит контент, передаваемый по обычному, открытому HTTP, соединение считается частично зашифрованным: то, что передаётся по HTTP, можно перехватить и изменить, вследствие чего соединение уже не считается защищённым. Такие страницы называются страницами со смешанным содержимым (Mixed Content).

Для избежания подобных «ошибок»:
- Все внутренние ссылки должны быть относительные. Например, для перехода на страницы, использовать <a href=”/category/seo/”> лучше, чем <a href=”http://nickcode.ru/category/seo/”>.
- Внешние ссылки должны быть доступны по https, а лучше использовать относительный протокол (браузер сам выберет с каким протоколом открыть этот сайт). Например, не http://www.youtube.com/, а https://www.youtube.com/, а лучше относительный протокол — //www.youtube.com/.
Данные правила относятся не только к ссылкам (a href), но и ко всем картинкам, внешним подключаемым скриптам, счетчикам, виджетам и т. п.
Обновляем robots.txt:
Host: https://nickcode.ru/
Проверяем корректность указанного протокола в:
rel=”canonical”
rel=”alternate”
Проверяем протокол ссылок в sitemap.xml.
Шаг №2. Активируем SSL.
Заходим в панель управления сайтов в https://www.cloudflare.com/.
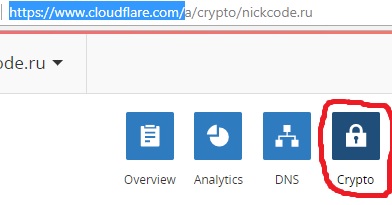
Переходим на страницу Crypto:

В «SSL» выбираем Full (strict):

Шаг №3. Создание бесплатного сертификата SSL.
Нам необходимо сгенерировать наш будущий сертификат!
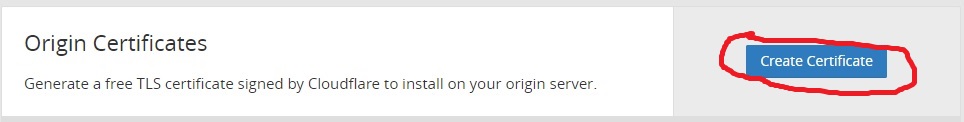
В том же разделе Crypto ищем раздел Origin Certificates и нажимаем Create Cerificate:

Выбираем автоматическую генерации сертификата CF.
В разделе Private key type выбираем RSA:

Жмем Next и получаем наш бесплатный SSL сертификат!
Шаг №4. Сохраняем сертификат.
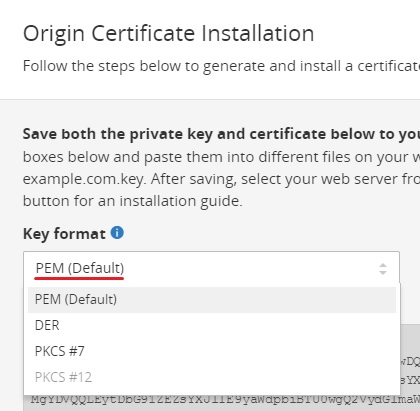
В следующем окне выбираем Key Fromat PEM (Default):

Создаем два файла:
- nickcode.pem — в данный файл скопируем информацию из раздела Origin Certificate.
- nickcode.key — в данный файл скопируем информацию из раздела Private key.
Перенесем их на свой веб сервер, например, в директорию /home/ssl/:
- /home/ssl/nickcode.pem
- /home/ssl/nickcode.key
Шаг №5. Настройка NGINX.
Открываем конфиг nginx (/etc/nginx/nginx.conf).
Находим наш server_name:
listen 80;
server_name nickcode.ru;
Разрешаем серверу прослушивать 443 порт (HTTPS):
listen 80;
listen *:443 ssl;
server_name nickcode.ru;
Включаем обработку SSL:
listen 80;
listen *:443 ssl;
server_name nickcode.ru;
ssl on;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # исключить SSLv3 (CVE-2014-3566)
ssl_certificate /home/ssl/nickcode.pem;
ssl_certificate_key /home/ssl/nickcode.key;
Перезапускаем nginx:
service nginx restart
Инструкция от CF:
How to install an Origin CA certificate in NGINX.
Шаг №5.1. Настройка Apache.
Если у вас установлен apache, то удалите apache и установите nginx! дополните необходимую секцию виртуального сервера (VirtualHost):
SSLEngine on
SSLProtocol All -SSLv2 -SSLv3
SSLCertificateFile /home/ssl/nickcode.pem
SSLCertificateKeyFile /home/ssl/nickcode.key
SSLCertificateChainFile /home/ssl/nickcode.pem
Инструкция от CF:
How to install an Origin CA certificate in Apache httpd.
Шаг №5.2. Если у вас связка Apache + nginx.
настраиваем Apache (динамика), затем не забываем менять
proxy_pass http://nickcode.ru;
на
proxy_pass https://nickcode.ru;
Шаг №6. Yandex & Google webmaster.
Дальнейшим шагом в процедуре перехода сайта с HTTP на HTTPS является оповещение поисковых систем (yandex, google)!
Yandex webmaster.
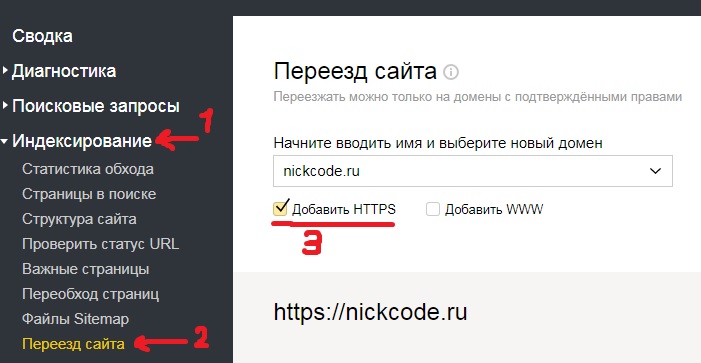
Идем в Яндекс вебмастер и сообщаем Яндексу, что наш сайт теперь работает по HTTPS:

Google webmaster.
Добавляем сайт в Google Search Console с протоколом https и подтверждаем права на домен. Google знает, что http и https это разные протоколы одного и того же сайта и он будет заменять http на https даже без перенаправления и добавления https-версии в Google Search Console.
На данном этапе необходимо прояснить очень важный нюанс.
Для того, чтобы кратковременно не потерять посещаемость и показатели (тиц) вашего проекта, необходимо версию сайта с HTTPS сделать главным зеркалом, а только уже потом переходить к шагу №7 и делать 301 редирект!
Переклейка начинается примерно через 2-3 недели.

Другими словами: сайт должен быть доступен как по HTTP, так и по HTTPS до тех пор, пока Яндекс не поймет, что https://nickcode.ru/ является главным зеркалом! Для этого пропишите единую директиву Host в файлах robots.txt всех зеркал при условии идентичности контента на сайтах.
Обратите внимание, что кириллические доменные имена в файлах robots.txt должны быть указаны в формате punycode.
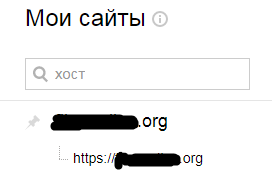
Если домен https был признан зеркалом до переклейки. Как, например, это вот тут:

https-версия была ранее склеена с http-версией
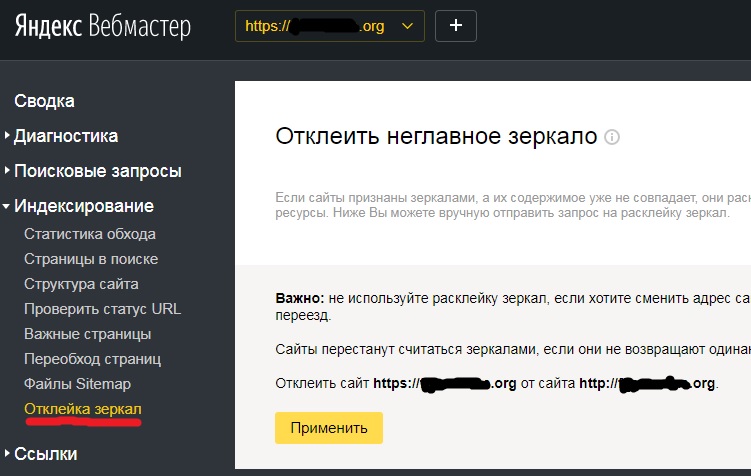
То для начала необходимо расклеить зеркала, а после расклейки указать главным зеркалом https-версию сайта:

Шаг №7. Редирект с HTTP на HTTPS.
Наш сайт доступен как по http://nickcode.ru/ , так и по https://nickcode.ru/. Исправляем это!
Можно активировать соответствующую галку в CF:

Но мы пойдем более правильным путем и сделаем редирект с HTTP на HTTPS:
Редирект с HTTP на HTTPS для NGINX:
server
{
listen 80;
server_name nickcode.ru;
return 301 https://nickcode.ru$request_uri;
}
server
{
listen *:443 ssl;
server_name nickcode.ru;
Редирект с HTTP на HTTPS для APACHE:
Для настройки переадресации (редиректа) при помощи модуля mod_rewrite.so добавьте в файл .htaccess в корневой директории своего сайта строки:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
или принудительное перенаправление с HTTP на HTTPS:
RewriteEngine On
RewriteCond %{SERVER_PORT} ^80$ [OR]
RewriteCond %{HTTP} =on
RewriteRule ^(.*)$ https://nickcode.ru/$1 [R=301,L]
Перезагружаем apache.
Идем делать SSL тест — https://www.ssllabs.com/ssltest/analyze.html.
Удачного вам перевода сайта с HTTP на HTTPS 🙂 !
Дополнительная информация:
- Защитите свой сайт с помощью HTTPS (Вебмастер Google).
- Переезд сайта на новый домен (Вебмастер Yandex).
- Деликатный переезд (или рекомендации Яндекса по переезду на HTTPS).
- Деликатный переезд на https или о чем еще стоит знать.
- Криптографический протокол SSL (Secure Sockets Layer — уровень защищённых cокетов).
Жили как-то раньше без всяких сертификатов, сейчас приходится бегать по всяким ХостРадарам высунув язык, разыскивать хостинговую компанию с дешёвым или бесплатным ссл.