Используем SAP Web IDE локально (SAP Web IDE Personal Edition)
Привет!
В заметке https://nickcode.ru/sapui5/urok-3-sapui5-sap-web-ide-predstavleniya-views.html мы рассматривали два способа разработки SapUI5 приложений. И в качестве рекомендованного пути была выбрана облачная система разработки от Sap. Но, находясь в процессе написания очередной небольшой статьи я столкнулся с тем, что она попросту перестала быть доступна!
Можно решить эту проблему радикально и полностью пересесть на VSCode, благо сам SAP написал не один плагин для комфортной работы в Visual Studio Code. Чуть более лучше ознакомится с данным переходом можно тут https://signatov.com/small-sap-talk-vscode-i-sapui5/, а мы же пойдем более простым путем и установим SAP Web IDE локально на свой компьютер.
1. Скачиваем SAP Web IDE Personal Edition.
Перейдем на страницу SAP Development tools, затем жмем наверху вкладку SAPUI5.
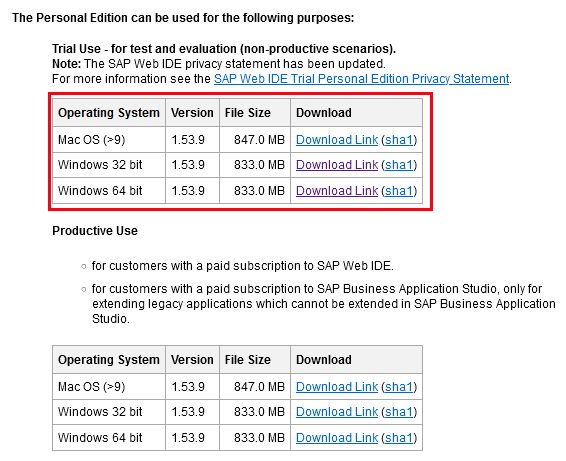
Находим на странице ссылки для скачивания SAP Web IDE Personal Edition:

и скачиваем архив, который соответствует вашей операционной системе.
2. Запускаем SAP Web IDE Personal Edition.
Распаковываем архив и запускаем orion.exe.
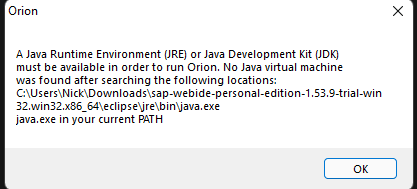
В случае, если получим ошибку об отсутствии JRE:

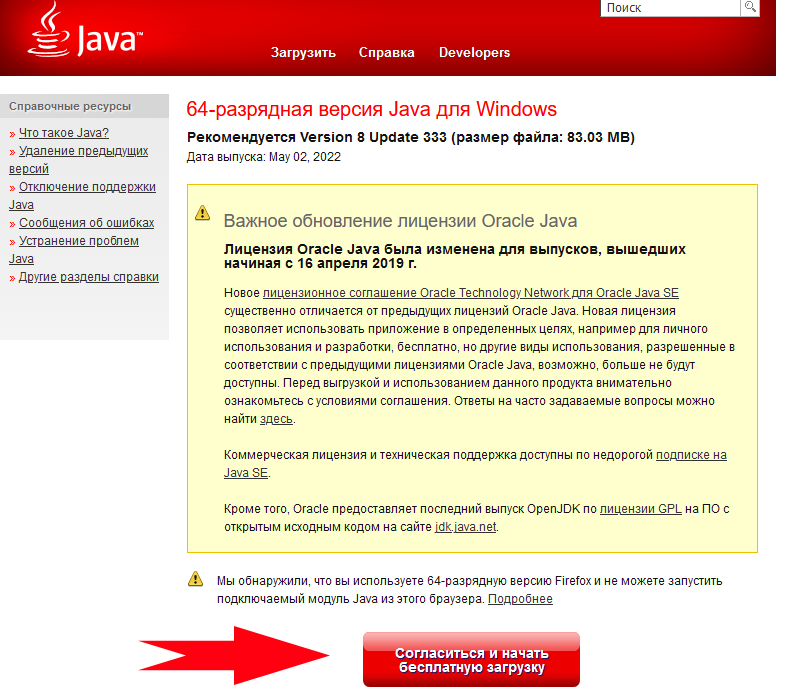
зайдем на сайт https://www.java.com/ru/download/ и скачаем Java Runtime Environment:

Установим скачанное приложение и заново запустим orion.exe.
Затем откроем браузер им перейдем на http://localhost:8080/webide/index.html.
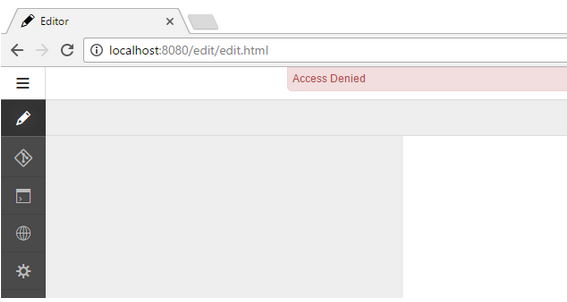
Тут стоить заострить внимание, что если переходить не по данному адресу, а на http://localhost:8080/, то можно получить ряд ошибок. Например Access Denied:

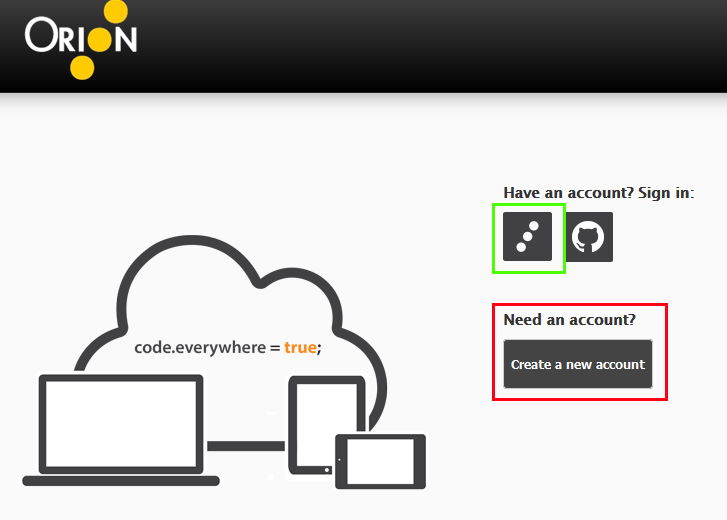
Итак, зашли на http://localhost:8080/webide/index.html, жмем кнопку Create a new account:

Придумываем себе пользователя и пароль, жмем на иконку с тремя точками (зеленое выделение на скрине выше) и заходим в уже привычную SAP Web IDE.
Соединим SAP Web IDE с ABAP системой для деплоя приложений.
Настроим среду разработки для деплоя приложения в локальную систему SAP, которую разворачивали в статье https://nickcode.ru/sap-settings/setup-sap-on-local-computer.html.
Перейдем в папку \eclipse\config_master\service.destinations\destinations и создадим файл NPL без расширения. Откроем его в блокноте на редактирование и пропишем необходимые параметры:
#ServiceDestination Description=System Nickcode Type=HTTP TrustAll=true Authentication=NoAuthentication Name=NPL ProxyType=Internet URL=http\://127.0.0.1\:8000 WebIDEUsage=odata_abap,ui5_execute_abap,dev_abap,odata_gen WebIDESystem=NPL WebIDEEnabled=true sap-client=001
Сохраним файл.
Перейдем в систему. Запустим транзакцию
SICF


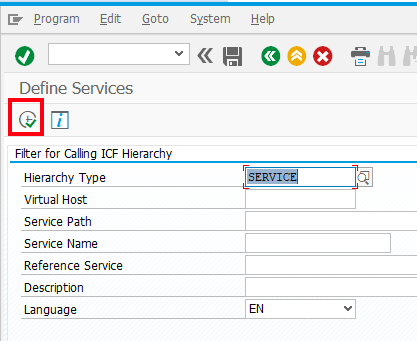
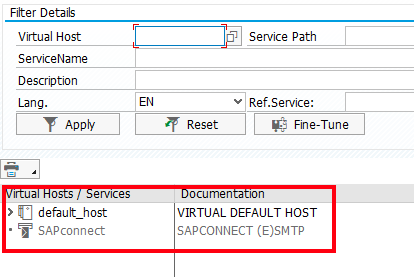
В открывшемся дереве:

ищем следующие зависимости:
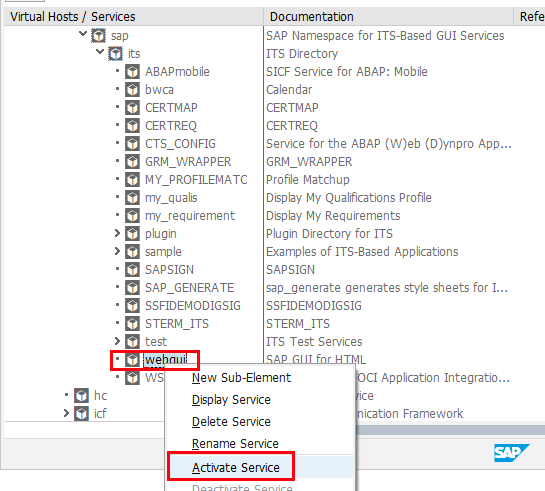
- /default_host/sap/bc/gui/sap/its/webgui
- /default_host/sap/public/bc/ur
- /default_host/sap/public/bc/its/mimes
Правой кнопкой по каждой из 3-х зависимостей и Activate Service:

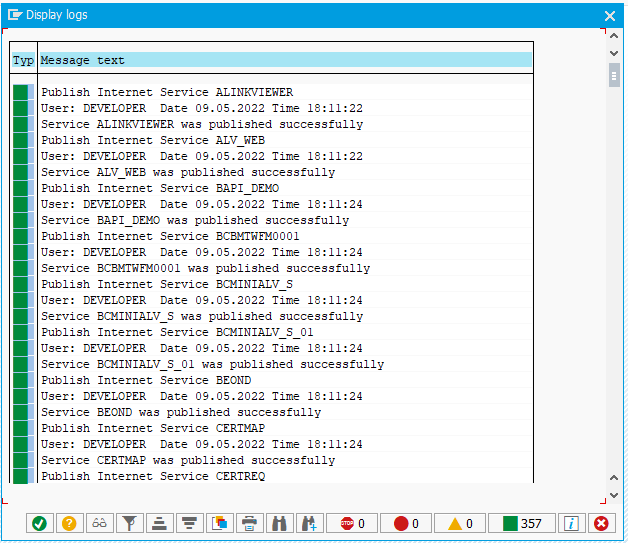
После запустим транзакцию для активации служб
SIAC_PUBLISH_ALL_INTERNAL

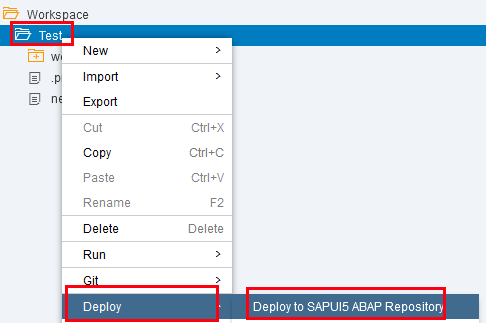
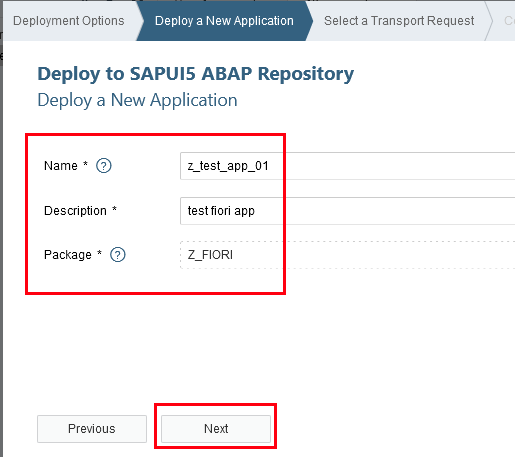
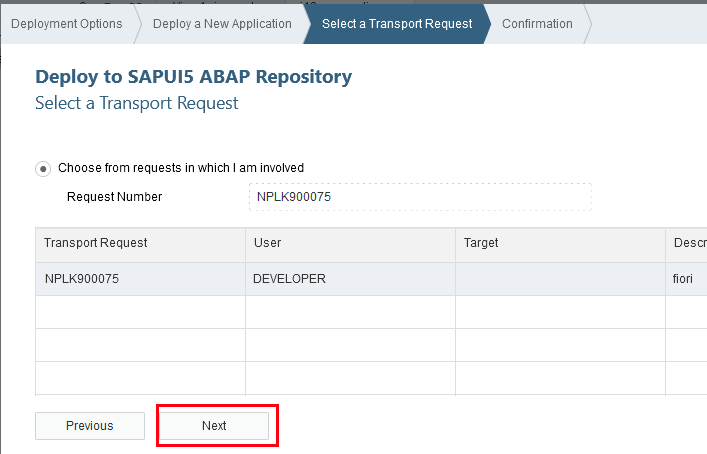
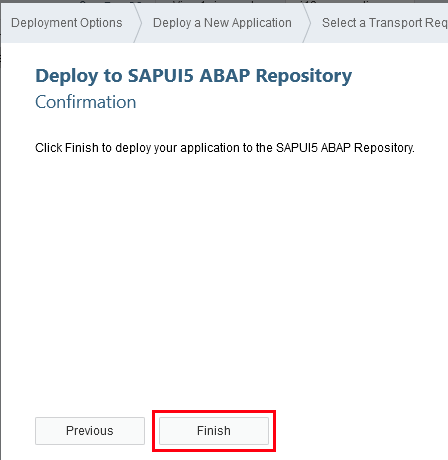
Затем перейдем в SAP Web IDE и попытаемся задеплоить приложение в систему:

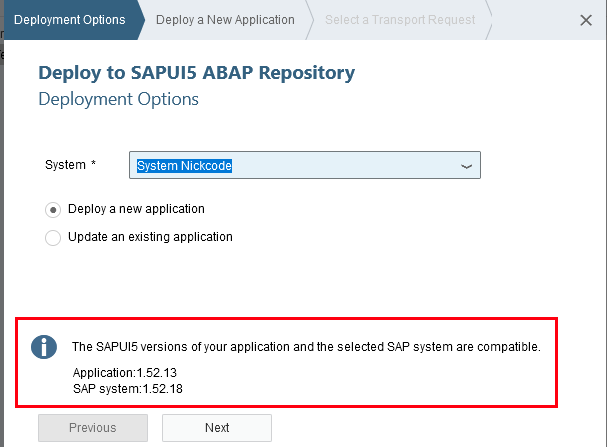
После нажатия на Deploy to SAPUI5 ABAP Repository появится окно авторизацию, куда вписываем учетку разработчика:
User: DEVELOPER
Password: Down1oad




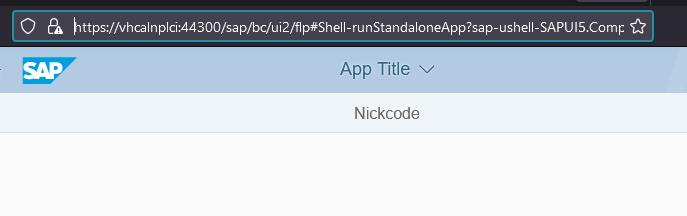
Откроем залитое приложение по ссылке:
https://vhcalnplci:44300/sap/bc/ui2/flp#Shell-runStandaloneApp?sap-ushell-SAPUI5.Component=MainTest&sap-ushell-url=/sap/bc/ui5_ui5/sap/z_test_app_01

, где MainTest — название компонента, /sap/bc/ui5_ui5/sap/z_test_app_01 — путь до BSP приложения. Подробней тут — https://help.sap.com/doc/saphelp_nw74/7.4.16/en-US/f6/e253dbf51742c0ade3e01feb96c6f7/content.htm?no_cache=true.
Удачной локальной разработки 😉 !