Дубликаты страниц и методы борьбы с ними

Доброго времени суток. Небольшая заметка на тему дубликатов страниц и способов избавления от них. Поехали!
Вводная часть
Зачастую раскрутка сайта или поисковая оптимизация внутри различных web-студий — это покупка ссылок в небезызвестном sape. Вам могут рассказать много всего хорошего о том, как специалисты таких компаний работают, но, увы, большинство студий среднего уровня ограничивается только тривиальной покупкой ссылок. Даже бывает и такое, что под видом оптимизации клиентам продают контекстную рекламу, но да ладно, данный пост не об этом.
Естественно, раскрутка сайта — это не только покупка ссылок! Оптимизацию сайта можно разбить на две главные составляющие:
- Внутренняя
- Внешняя
Внешняя — это работы, связанные с продвижением сайта извне, то есть активность в социальных сетях, та же самая покупка статей и ссылок и пр.
Внутренняя — это работы, связанные с улучшением структуры и контента сайта.
Да, конечно, критериев, по которым оценивается релевантность страницы, очень много. В этом и заключается разница эффективного продвижения и простого продвижения — в учитывании как можно большего числа деталей.
С вводной частью закончим и перейдем конкретно к одной из деталей внутренней оптимизации сайта.
Что такое дубликаты страниц?
Всё предельно просто. Дубликаты страниц — это 2-е или более страницы, содержащие одинаковый контент.
Перечислим основные причины, по которым возникают дубликаты страниц:
- Наличие печатной версии статьи (http://site.ru/seo.html?print)
- Наличие текстовой версии статей для мобильных телефонов
- Дублированные страницы из-за недостатка выбранной CMS (http://site.ru/seo.html, http://site.ru/seo.html?id=1 …)
Как бороться с дубликатами страниц?
Итак, самое важное, как же нам быть, если у себя на сайте мы обнаружили дубликаты страниц?
12 февраля 2009 года корпорация зла добра Google анонсировала новый тег canonical, который поможет вебмастерам избавиться от дублированных страниц.
Суть тега canonical — указывать поисковой системе предпочитаемую версию URL адреса для рассматриваемой страницы.
Итак, пример.
Имеем копию одной страницы. Основная страница располагается по адресу — http://site.ru/seo.html, а версия для печати данной страницы имеет адрес — http://site.ru/print/seo.html. Конечно, можно обойтись закрытием в robots.txt, но мы укажем поисковой системе предпочтительную страницу следующим образом:
После <head> и до </head> мы вставим на страницу http://site.ru/print/seo.html наш тег canonical:
<link rel="canonical" href="http://site.ru/seo.html" />
Этим самым, мы дали понять, что страница http://site.ru/print/seo.html является копией http://site.ru/seo.html.
По этой теме можно посмотреть видео от Мэта Катса (Matt Cutts) — одного из ведущих программистов Google:
Другая сторона медали
Да, казалось бы всё хорошо. Но давайте возьмем ещё один пример. У нас есть сайт, а точнее страница, на которой пользователи оставили большое количество комментариев. Допустим на 1 странице отображается только 30 комментариев, а у нас их 50, значит будет создана вторая страница, на которой поместятся комментарии, которые не влезли на первую.
Получается, что без нашего ведома появился своеобразный дубликат страницы.
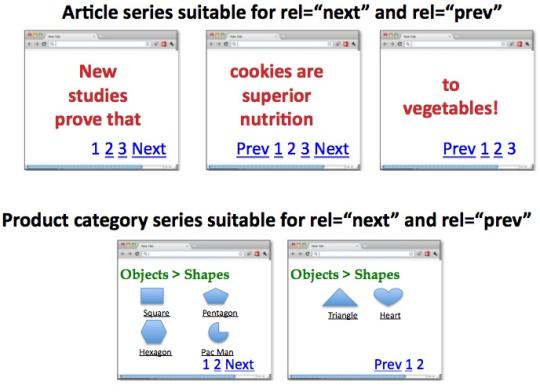
15 сентября 2011 года, инженеры Google придумали решение и для этой проблемы, они ввели новые значения для атрибута rel — rel=“next” и rel=“prev” для обозначения положения текущей страницы в отношении соседних в рамках навигационного блока.
Что позволяет сделать это новшество:
- Создать консолидированный индекс (consolidate indexing) страниц, чтобы в неком образе обозначить структуру между страницами page-1.html, page-2.html, и т. д.
- При поиске направить пользователя на наиболее релевантную страницу, например, в начало статьи

Тут есть один нюанс, если у Вас есть страница, реализующая возможность «Показать все», (page-all.html) и дубликаты страницы (page-1.html, page-2.html …), то в данном случае нужно использовать canonical, подробней про этот случай читаем тут — http://googlewebmastercentral.blogspot.com/2011/09/view-all-in-search-results.html.
А мы движемся дальше, и разберем примеры использования rel=“next” и rel=“prev”.
Допустим, у нас есть страницы http://site.ru/seo.html?page=1, http://site.ru/seo.html?page=2, http://site.ru/seo.html?page=3, http://site.ru/seo.html?page=4, http://site.ru/seo.html?page=5.
Наши действия:
На первой странице http://site.ru/seo.html?page=1 включаем в <head>:
<link rel="next" href="http://site.ru/seo.html?page=2" />
На http://site.ru/seo.html?page=2 включаем в <head>:
<link rel="prev" href="http://site.ru/seo.html?page=1" />
<link rel="next" href="http://site.ru/seo.html?page=3" />
На http://site.ru/seo.html?page=3 включаем в <head>:
<link rel="prev" href="http://site.ru/seo.html?page=2" />
<link rel="next" href="http://site.ru/seo.html?page=4" />
На http://site.ru/seo.html?page=4 включаем в <head>:
<link rel="prev" href="http://site.ru/seo.html?page=3" />
<link rel="next" href="http://site.ru/seo.html?page=5" />
На http://site.ru/seo.html?page=5 включаем в <head>:
<link rel="prev" href="http://site.ru/seo.html?page=4" />
То есть, есть три основных правила:
- Первая страница содержит только rel=«next»;
- Страница со второй до последней (не включая) содержат и rel=«next», и rel=«prev»;
- Последняя страница содержит только rel=«prev»;
Вместо заключения
Конечно, здесь есть один нюанс.
В случае неправильной разметки Google продолжит индексировать ваш контент собственной эвристикой.
Но, ведь, как и гора риса состоит из множества зерен, так и определение релевантной страницы (страницы Вашей фирмы или страницы фирмы Вашего конкурента) поисковой системой состоит из сотен критериев.
Удачного Вам продвижения!