SAP + ReactJS

До сих пор на страницах этого блога в качестве инструмента для разработки фронта рассматривался только фраемворк SapUI5. Но технологии меняются и все больше и больше компаний переходят на ReactJS.
В данной заметке рассмотрим тестовое приложение на UI5 веб компонентах, задеплоим его в систему и добавим приложение на лаунчпад.
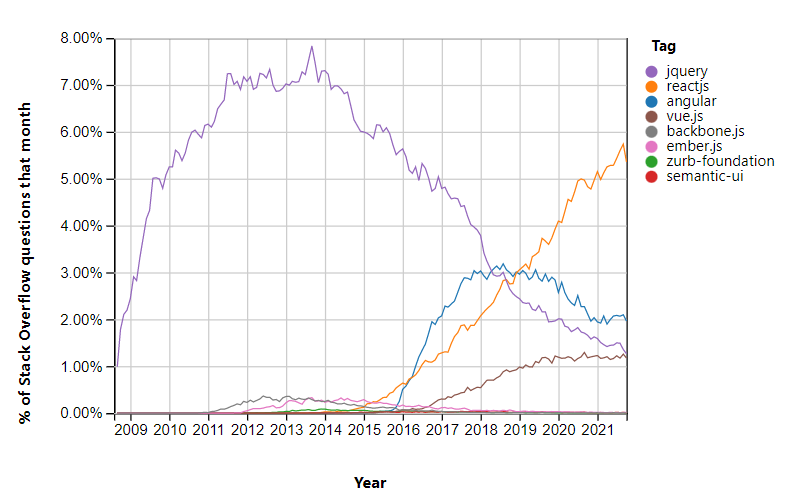
Стоит просто посмотреть на эту картинку, чтобы понять причину набирающего обороты процесса миграции с SapUI5 на ReactJS:

Ребята из SAP’а тоже прекрасно понимают эту тенденцию и разрабатывают свою библиотеку веб-компонентов для разных фреймворков, в число которых входит и ReactJS. Посмотрим что она из себя представляет!
Настроим окружение для разработки под ReactJS.
1. Visual Studio Code.
В качестве редактора для разработки будем использовать VS Code. Скачаем его по ссылке https://code.visualstudio.com/ и установим.

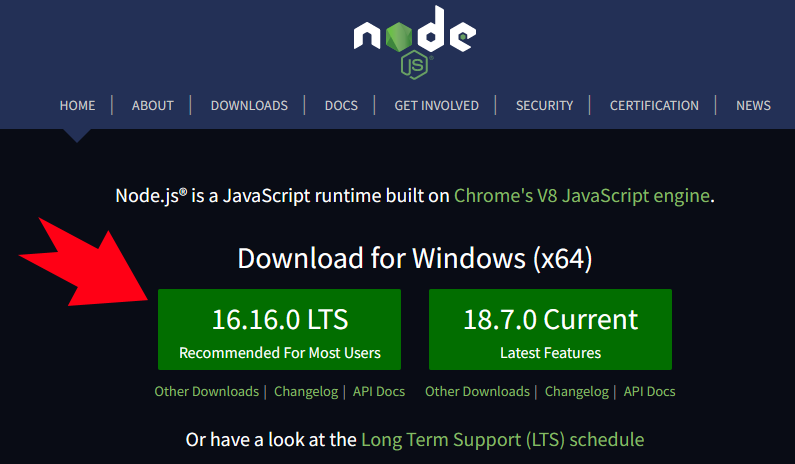
2. Node.js
Для расширения возможностей JavaScript скачаем последнюю версию Node.js — https://nodejs.org/.

Установим.
3. Yarn
Так же нам понадобиться менеджер пакетов Yarn.
Для его установки откроем терминал и выполним команду:
npm install --global yarnПосле установки убедимся что все установилось корректно. Для этого выполним команду:
yarn -v
4. Git
Скачаем и установим Git — https://git-scm.com/downloads.

Ты молодец!
Создадим простое React приложение.
Лучший способ создать свое первое приложение на React — Create React App!
Запустим create react app в терминале:
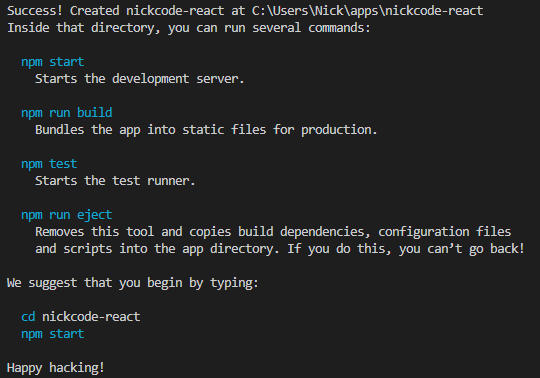
npx create-react-app nickcode-reactПо итогу получим сообщение об успешной установке create react app:

Перейдем в папку с проектом:
cd nickcode-reactИ запустим проект:
yarn startВ браузере должна открыться страничка http://localhost:3000:

Добавим в проект UI5 Web Components.
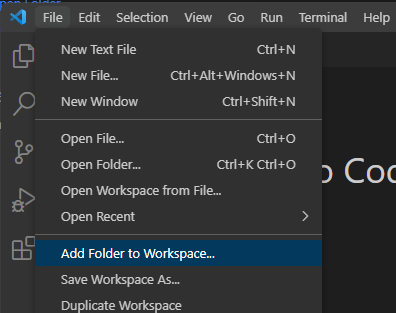
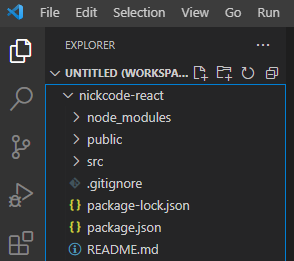
Добавим ранее созданный проект nickcode-react в рабочую область VS Code:


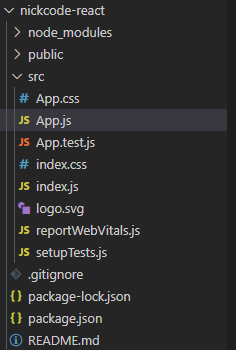
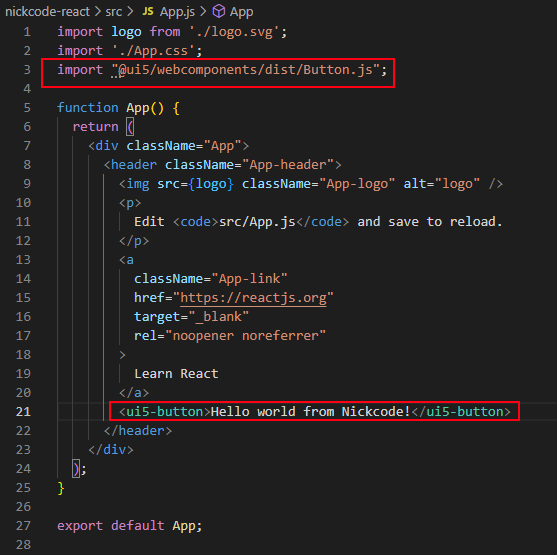
Откроем файл /src/App.js:

В терминале запускаем установку пакета веб-компонентов:
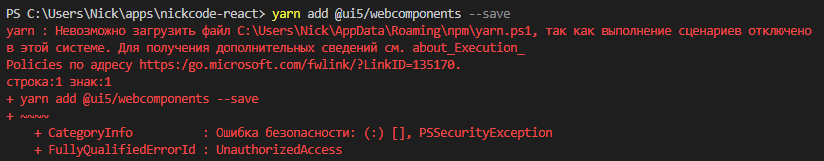
yarn add @ui5/webcomponents --saveЕсли получаем ошибку:
Невозможно загрузить файл C:\Users\Nick\AppData\Roaming\npm\yarn.ps1, так как выполнение сценариев отключено в этой системе:

то запускаем в терминале команду:
Set-ExecutionPolicy RemoteSignedИ повторяем:
yarn add @ui5/webcomponents --saveПосле успешной установки в App.js импортируем кнопку:
import "@ui5/webcomponents/dist/Button.js";И используем эту кнопку для вывода на экран:
<ui5-button>Hello world from Nickcode!</ui5-button>
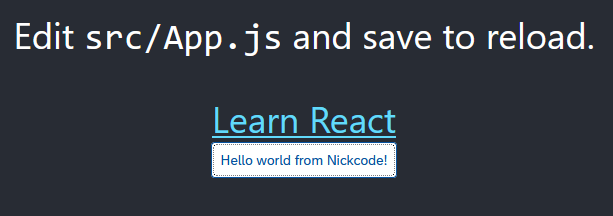
Смотрим что получилось на странице:

Отлично, вот и наша кнопка!
Посмотрим на UI5 Web Components React Sample Application.
Давайте пойдем чуть дальше и запустим у себя так называемое UI5 Web Components React Sample Application приложение. Это обычный todo list с использованием ui5 веб компонентов.
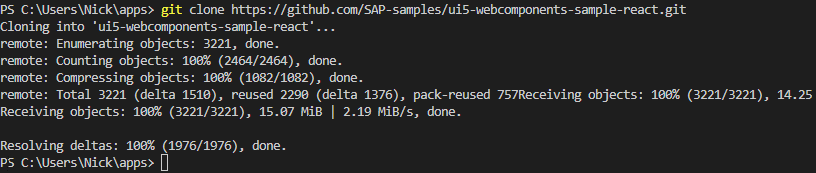
Скопируем приложение с репозитария https://github.com/SAP-samples/ui5-webcomponents-sample-react:
git clone https://github.com/SAP-samples/ui5-webcomponents-sample-react.git

Перейдем в папку с проектом:
cd ui5-webcomponents-sample-react
Установим все зависимости, для этого выполним команду:
yarnИ после загрузки пакетов запускаем приложение:
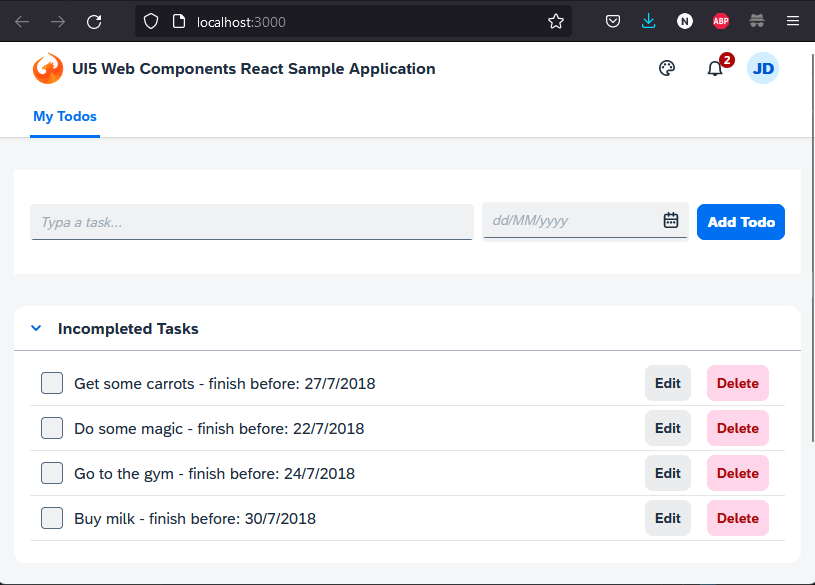
yarn startОткроется UI5 Web Components React Sample Application:

Перенесем ReactJS приложение в SAP
А теперь самое интересное — задеплоим react приложение в Sap!
В качестве системы я запущу свой локальный sap.
В консоле запускаем создание билда приложения:
yarn buildВ папке с проектом появится новая папка build с нашим приложением:

Запустим SAP Web IDE.
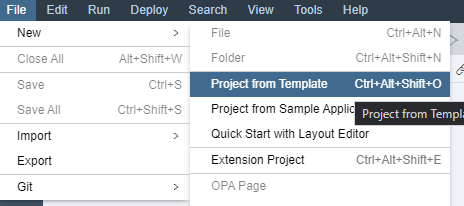
Создадим новый проект:


Совершенно не имеет значения как проект назвать. В моем случае назову его Main.
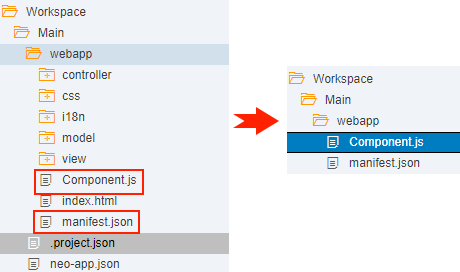
После создания удаляем из папки проекта всё кроме Component.js и manifest.json:

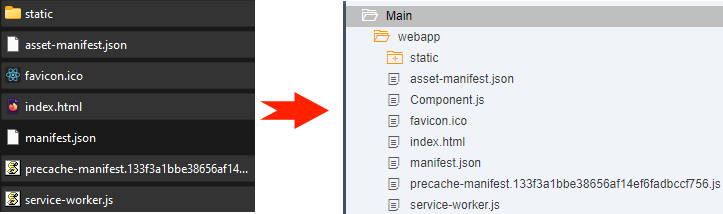
Перенесем содержимое папки build (всё кроме файла manifest.json) в папку webapp (можно найти в папке с SAP Web IDE. Например, webide\eclipse\serverworkspace\Ni\Nick\OrionContent\Main\webapp):

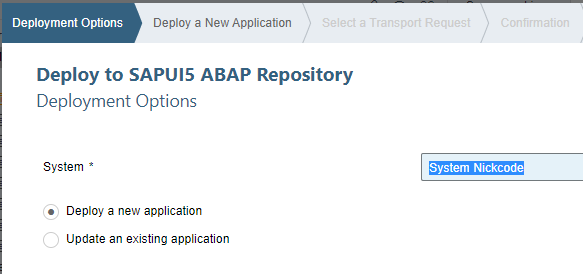
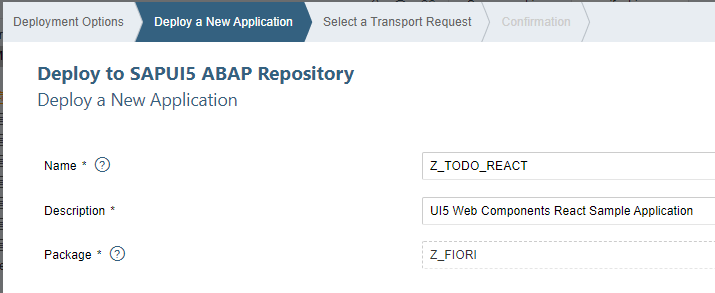
И задеплоим получившийся проект в систему:



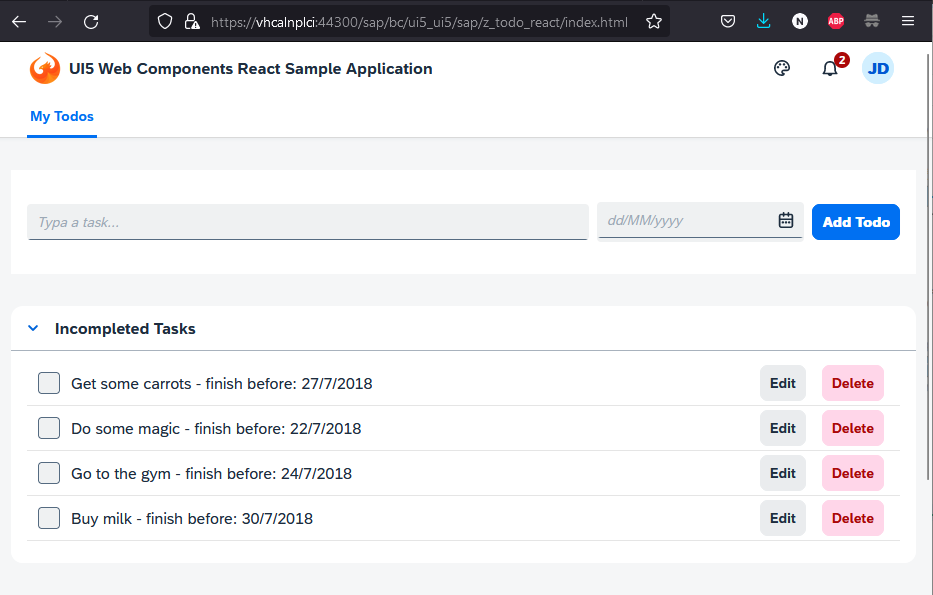
После деплоя запустим приложение по адресу https://vhcalnplci:44300/sap/bc/ui5_ui5/sap/z_todo_react/index.html:

Добавим плитку для React приложения
Для более полноценного окончания этой статьи сделаем еще одну вещь — добавим плитку на лаунчпад для только что залитого react приложения.
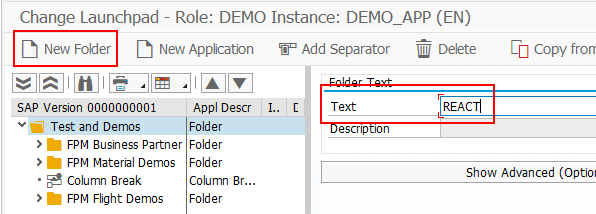
Идем в транзакцию SE93, где запускаем транзакцию LPD_CUST:



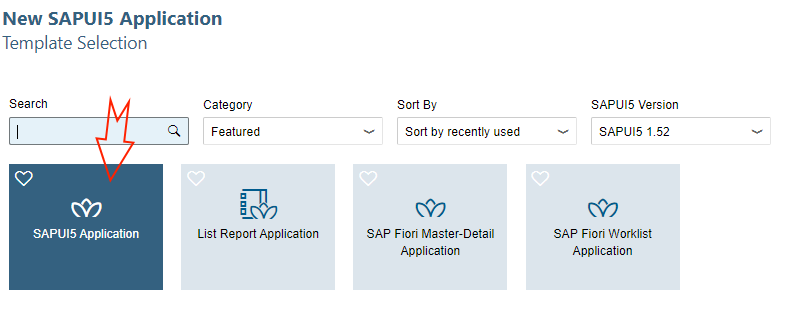
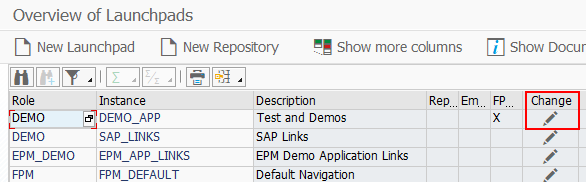
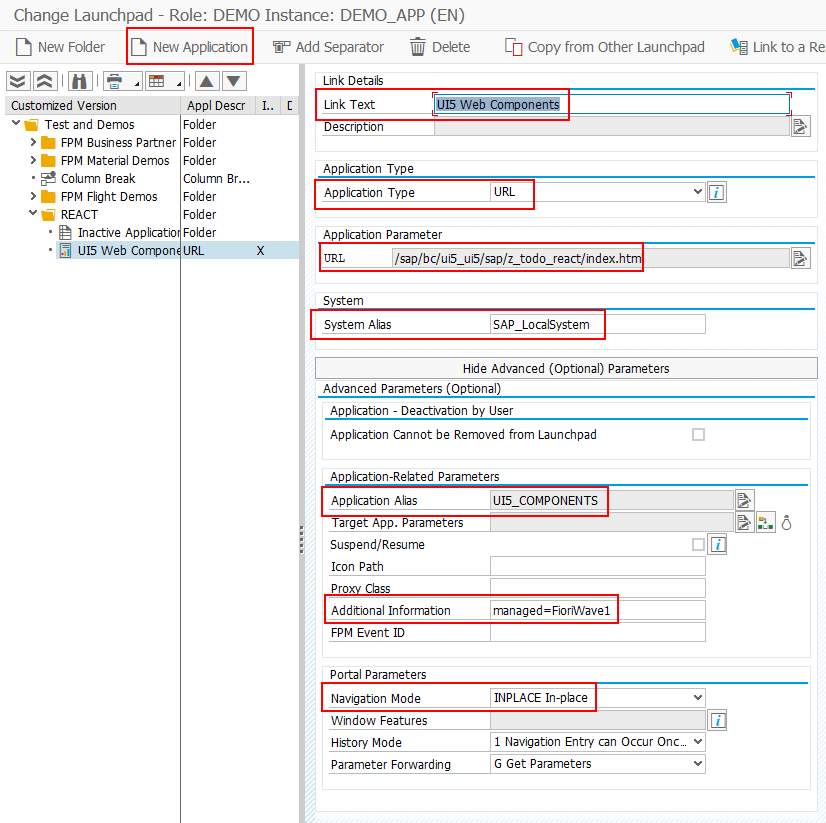
В новой папке создадим новое приложение (New Application):

Обратим внимание на выделенные красным поля:
- Link Text — Название приложения.
- Application Type — URL.
- URL — Укажем путь до нашей BSP (/sap/bc/ui5_ui5/sap/z_todo_react/index.html).
- Application Alias — Придумаем название для приложение, которое потом будем использовать в выводе плитки.
- Additional Information — Запишем в поле значение managed=FioriWave1, что позволит открывать приложение внутри Shell лаунчпада, иначе приложение будет открываться точно так же по прямой ссылке, как мы делали чуть выше.
- Navigation Mode — INPLACE.
Сохраняем. Идем в транзакцию SE93, где выполняем транзакцию /UI2/FLPD_CUST:

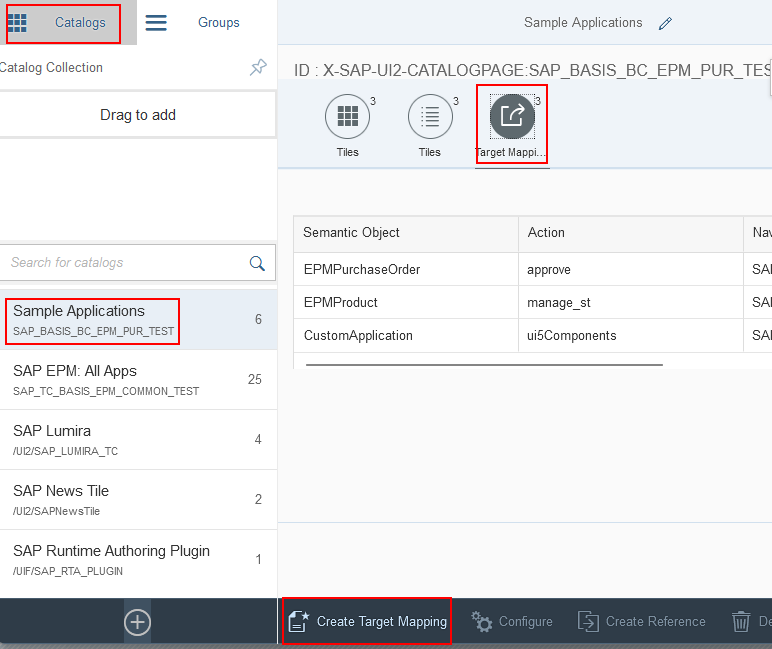
В браузере откроется панель управления группами и каталогами.
В Каталогах ищем нужный каталог, в моем случае это SAP_BASIS_BC_EPM_PUR_TEST, переходим на вкладку TargetMapping (присвоение) и жмем кнопку Create Target Mapping (создать присвоение цели):


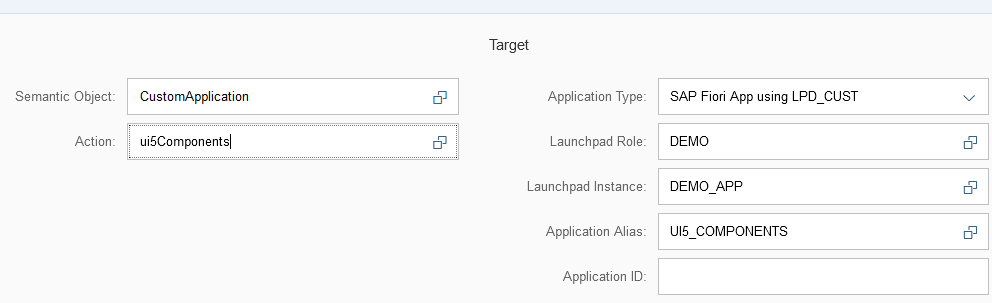
Заполняем поля в соответствии с тем, как мы заполняли поля в транзакции LPD_CUST.
- Semantic Object — CustomApplication.
- Action — ui5Components.
- Application Type — выбираем SAP Fiori App using LPD_CUST.
- Launchpad Role — DEMO
- Launchpad Instance — DEMO_APP
- Application Alias — UI5_COMPONENTS
Жмем внизу кнопочку Save.
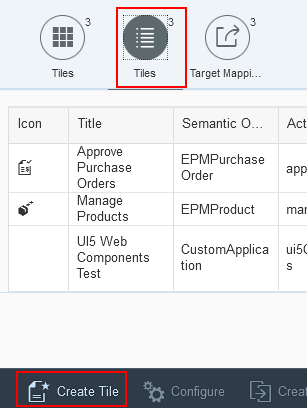
Переходим на вкладку Tiles (плитки) и жмем Create Tile (создать плитку):

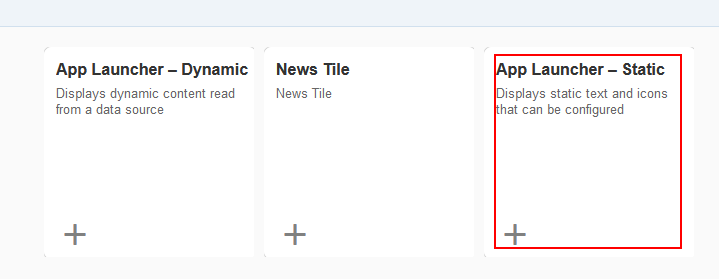
На следующем экране выбираем App Launcher — Static:

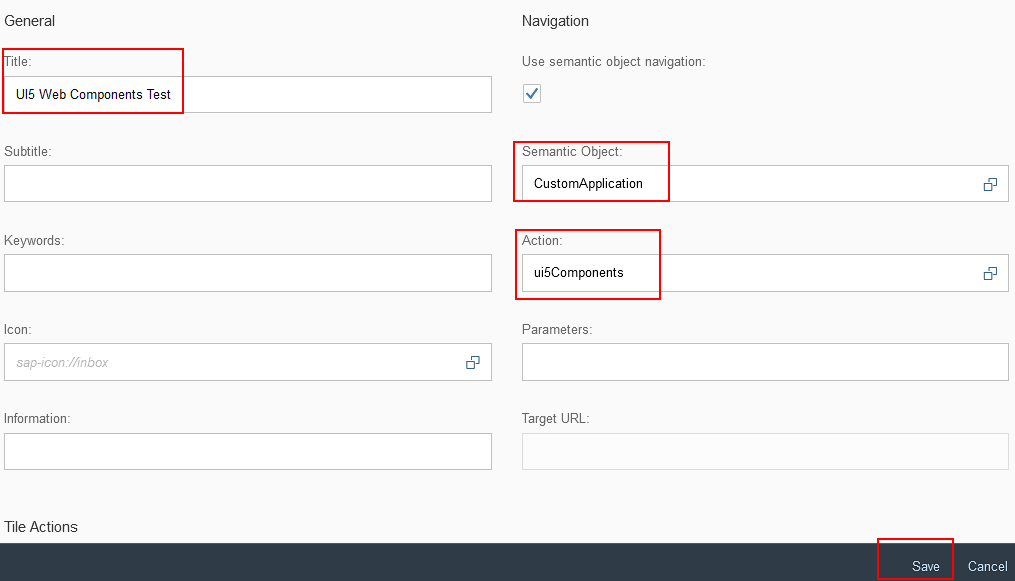
И заполняем форму создания плитки в соответствии с тем, как мы заполняли форму создания присвоения :

- Title — Заголовок для плитки.
- Semantic Object — CustomApplication.
- Action — ui5Components.
Жмем кнопочку Save.
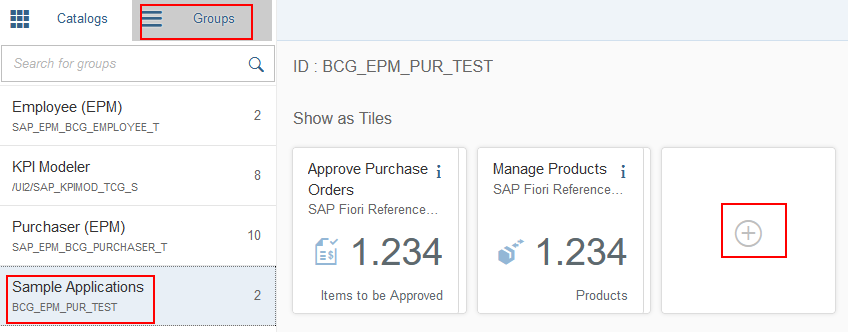
Переходим в группы, находим свою группу, в моем случае это Sample Applications (BCG_EPM_PUR_TEST), и жмем на иконку «добавить плитку»:

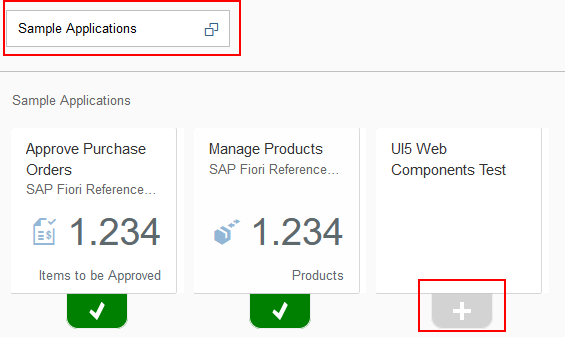
В поле поиска уже будет отображаться наш каталог. Нам надо просто добавить плитку, нажав под ней на иконку «плюсик»:

Видим сообщение, что плитка успешно добавлена: Tile ‘UI5 Web Components Test’ added successfully!
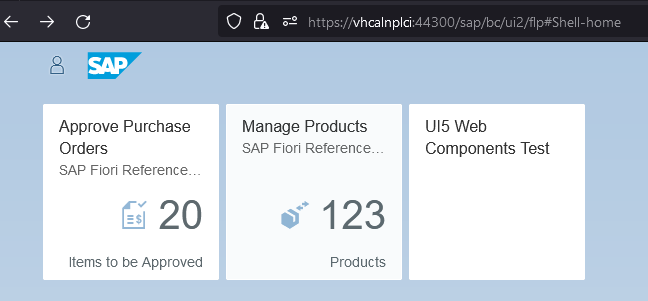
Переходим на лаунчпад, обновляем страницу и, надеюсь, видим только что добавленную плитку:

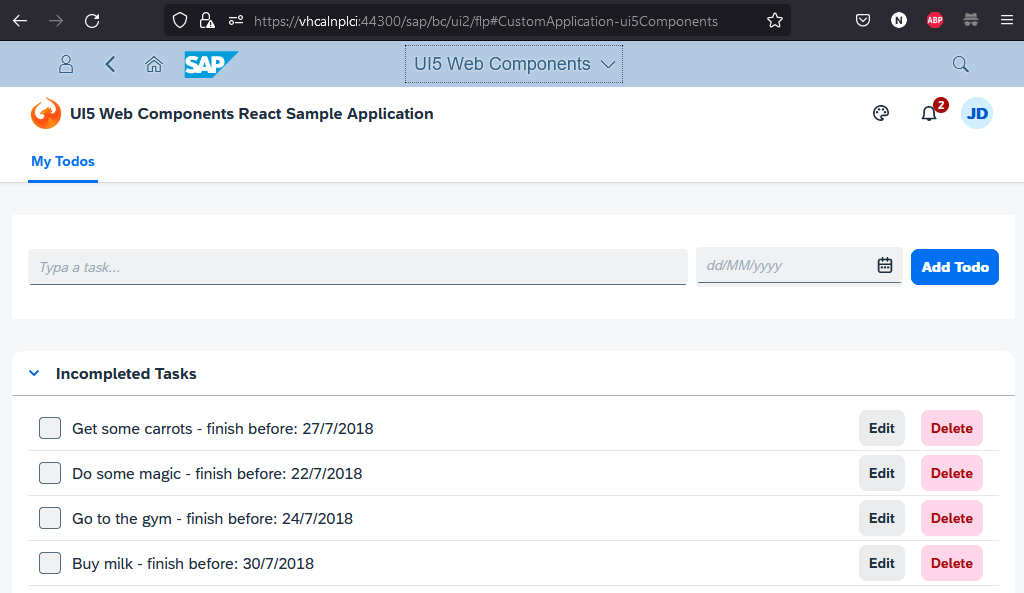
Попробуем перейти по ней:

Happy hacking! 😉